|
|
5 years ago | |
|---|---|---|
| data | 5 years ago | |
| docs | 5 years ago | |
| public | 5 years ago | |
| template | 5 years ago | |
| .gitignore | 5 years ago | |
| Procfile | 5 years ago | |
| README.md | 5 years ago | |
| package-lock.json | 5 years ago | |
| package.json | 5 years ago | |
| secureServer.js | 5 years ago | |
| server.js | 5 years ago | |
README.md
Home | Reference | Development Notes
p5.multiplayer
This repository contains a set of template files for building a multi-device, multiplayer game where multiple clients can connect to a specified host page. The clients and hosts are built using p5.js, and they communicate with each other through a node.js server via socket.io messages.
- Getting Started
- Examples
- Using the Template Files
- How does it work?
- Using p5.multiplayer with a Remote Server
- Custom Hosts
- Using an HTTPS Server
- Reference
- Support
Getting Started
-
Clone this GitHub repository on your local machine.
-
If you don't already have node.js installed on your machine, go here and download the version appropriate for your operating system.
-
Open a terminal window and navigate to the project directory.
-
Run the command
npm install. -
Next, run the command
node server.jsto start a node.js server. -
Open a browser and go to
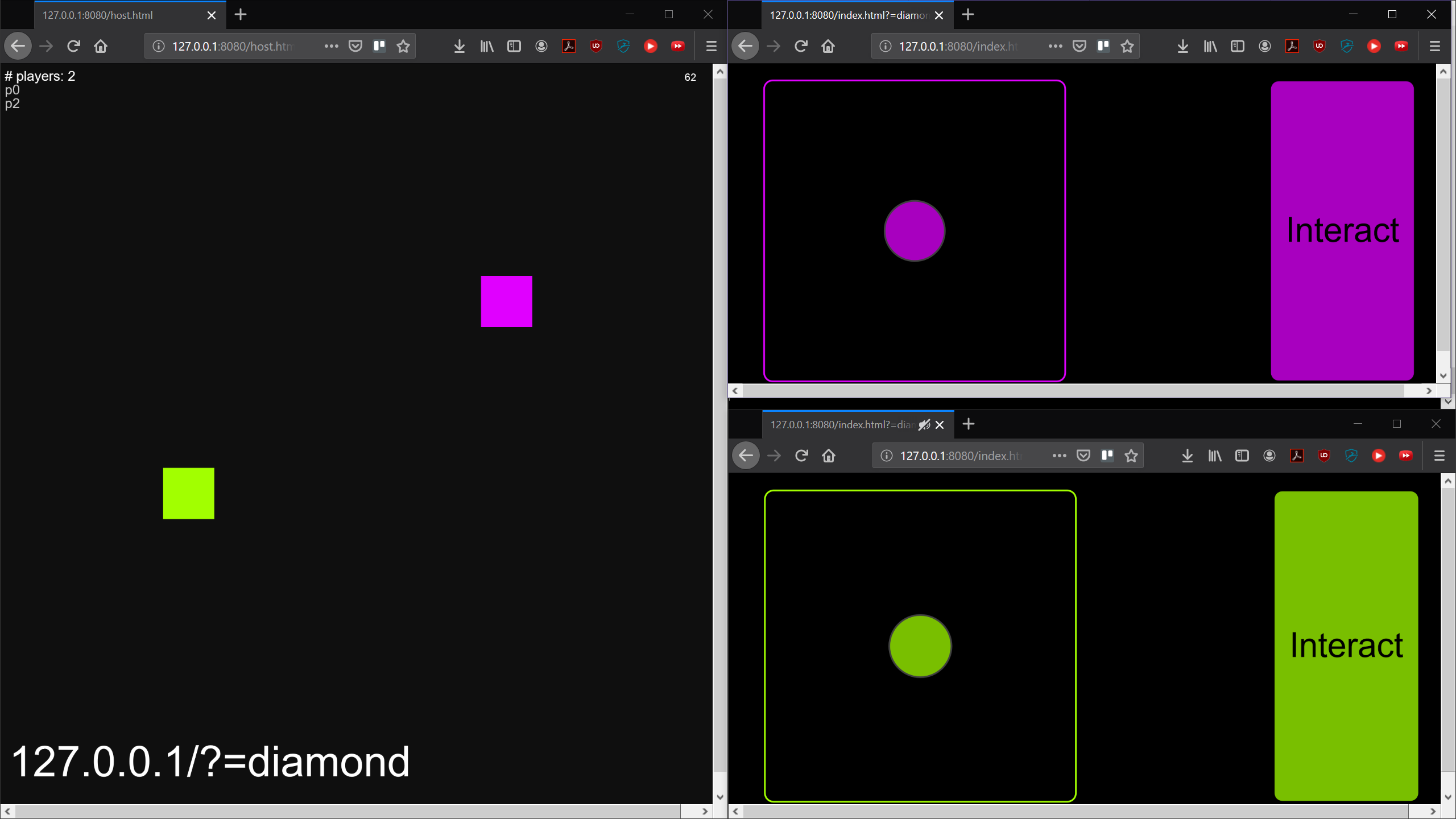
http://127.0.0.1:3000/host.html. This will open up a host page. Make note of the URL displayed in the bottom left corner of the screen. -
Open a second browser and go to the URL displayed on your host page. It will look something like
http://127.0.0.1:3000/?=roomId, whereroomIdis a randomly generated name. This screen will load a controller that let's you control the movement of a colored square on the host page. -
(OPTIONAL) The included node.js server cleverly lets you specify a custom room ID (think of it as a semi-private game room). You can specify your own room ID by opening a host page using
http://127.0.0.1:8080/host.html?=roomId, whereroomIdis a string of your choice.
Using the Template Files
The host.js, host.html, index.js, and index.html files located within the public directory are a basic game example and should have everything you need to start building your own browser-based game.
They make use of two existing p5.js libraries: p5.touchgui, which enables easy creation of mouse and touchscreen GUI elements, and p5.play, which enables easy creation of 2D sprite games within p5.js.
If you'd like to start with a completely blank template, however, please navigate to the template directory. You'll see comments indicating where to add your game logic and other related code bits that will customize the project to your own specifications. Once you've modified these to your liking, you can copy them into the public directory, overwriting the existing files of the same names.
Examples
- Live demo hosted on Glitch. Note: Once the page opens, go to the link at the bottom screen in a second browser.
- Example video of the template in action with Unity.
How does it work?
p5.multiplayer functions by using a node.js server to relay data messages between a "host" and any "clients" that connect to it. The messages are sent using socket.io as the messaging protocol.
p5.multiplayer can be used in three possible configurations:
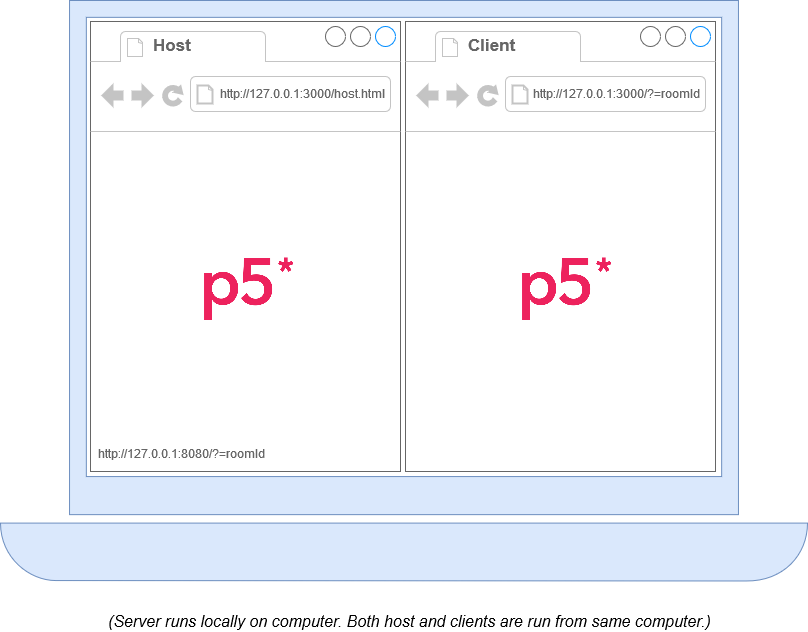
Localhost (Same computer)
This type of configuration works great for testing. You can run your node.js server on your local machine and test the "host" and "client" pages in separate browswer windows.

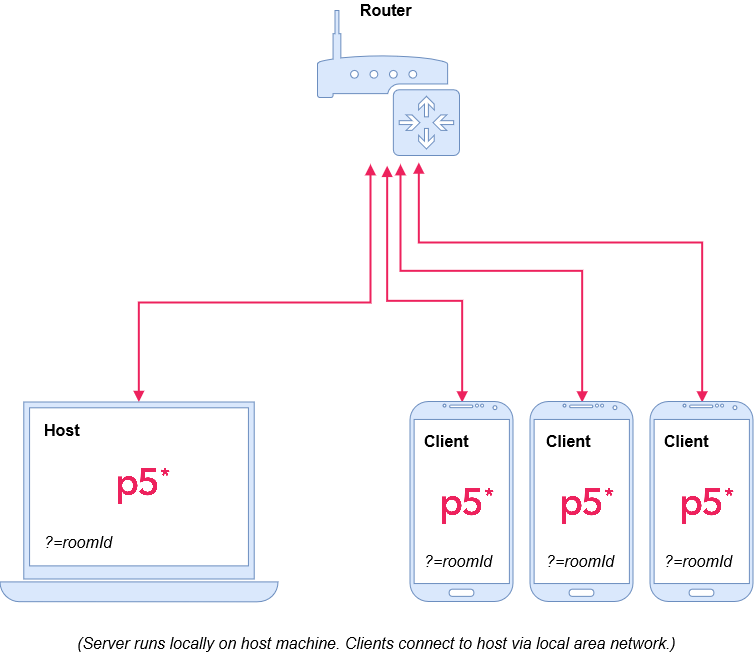
Local Area Network (LAN)
You can set up a multiplayer game or interactive installation on a local area network (LAN) that will enable multiple devices to connect to your machine. You'll need to know your machine's IP address and use that as your serverIp in order for this to work (how to find your IP address on MacOS / Windows).
In your host.js and index.js files, set const local = true. Then change const serverIp = 'yourIpAddress'; so that yourIpAddress matches your IP address.
Please be aware that your machine may be vulnerable whenever you allow other devices to connect to it.

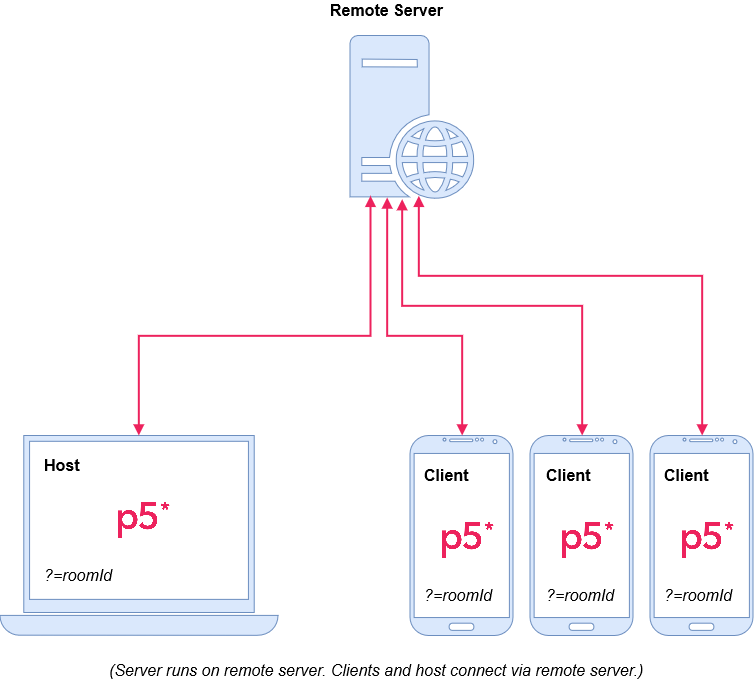
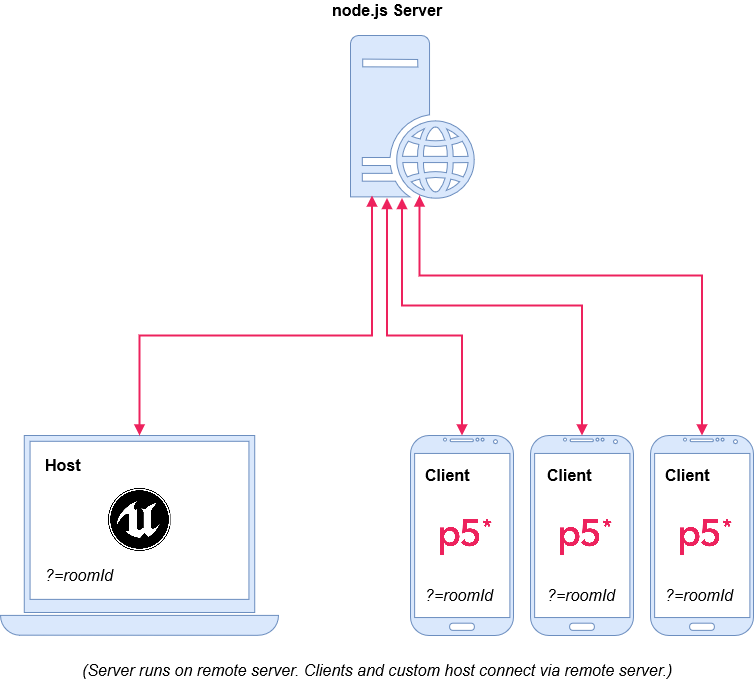
Remote Server
This type of configuration is great for making sure as many devices as possible are able to connect to your server. In this case, the node.js server is hosted on a remote server and uses Express to serve the "host" and "client" pages to connected devices. The increased connectivity afforded by using a remote server comes at the cost of latency, which may or may not be noticeable depending on server, network speed of each connected device, and user interaction design.
Please see the directions below for information on how to set this up.

Using p5.multiplayer with a Remote Server
Using with Glitch
What is Glitch?
Glitch is an approachable platform for creating web apps that let's users easily share, reuse, and repurpose code. You can use the service to create a dedicated URL for your game server instead of hosting it locally on your own machine. This will enable users to connect to a set URL from any device's browser as long as the device is connected to the internet, regardless of whether via ethernet, Wi-Fi, LTE, etc.
Pros:
- Can be accessed from any internet connected device.
- Dedicated URL for your own server.
- Free as long as you're within the platform restrictions.
Cons:
- Not as fast as a local connection (i.e. your own computer, wireless router, etc.).
- Project are put to sleep after a relatively short period of time (see platform restrictions).
- Projects are subject to a connection limit per hour (see platform restrictions).
- You must create a Glitch account.
- A little bit extra setup (but hopefully the below steps make that easier!).
Glitch Quickstart
It's really quick and easy to get up and running with Glitch.
-
Create a free Glitch account if you don't already have one.
-
Go to this link, which is a Glitch project containing all of the code from this repository and is already modified to work with Glitch.
-
Open your new project. Glitch will give your project a random name; please rename it at this time (unless you really like the randomly chosen name).
-
- In your
host.jsandindex.jsfiles, changeconst serverIp = 'https://p5-multiplayer.glitch.me';so that what wasp5-multiplayernow matches your Glitch project name. If you're not sure of what the URL should be, click Show > In a New Window at the top of the screen and a new browser window will open with the URL you should use.
- In your
Glitch Installation
-
Create a free Glitch account if you don't already have one.
-
Once logged in, click New Project > Clone from Git Repo.
-
Copy this repository URL
https://github.com/L05/p5.multiplayerand paste it where instructed to Paste the full URL of your repository. -
You will be taken to an editor screen. If not, make sure to Edit your project.
-
Once in the editor, use the sidebar to go to the project's
publicdirectory. -
In your
host.jsandindex.jsfiles, setconst local = falseas you will be running these using a remote server. Then changeconst serverIp = 'https://yourprojectname.glitch.me';so thatyourprojectnamematches your Glitch project name. If you're not sure of what the URL should be, click Show > In a New Window at the top of the screen and a new browser window will open with the URL you should use. -
Click Show > In a New Window to open a new browser window and add
host.htmlat the end of the URL. It will look something likehttps://yourprojectname.glitch.me/host.html. You should see a "host" screen with # players in the top left of the window and a URL displayed in the bottom left corner. Make note of this URL. -
In a second browser window, go to the aforementioned URL. You should see a "client" screen displaying a simple controller that lets you control a colored square in your "host" screen.
Using with Heroku
What is Heroku?
Heroku is a cloud platform as a service that you can use to create a dedicated URL for your game server instead of hosting it locally on your own machine. This will enable users to connect to a set URL from any device's browser as long as the device is connected to the internet, regardless of whether via ethernet, Wi-Fi, LTE, etc.
Pros:
- Can be accessed from any internet connected device.
- Dedicated, persistent URL for your own server.
- Free as long as you're within the platform limits.
Cons:
- Not as fast as a local connection (i.e. your own computer, wireless router, etc.).
- You must create a Heroku account.
- Project are put to sleep after a period of time (see platform limits).
- Projects are subject to a connection limit per hour (see platform limits).
- A little bit extra setup (but hopefully the below steps make that easier!).
Heroku Installation
-
Make sure to first follow at least steps 1 through 4 in Getting Started.
-
Create a free Heroku account if you don't already have one.
-
Open a terminal window and navigate to the project directory.
-
Create a Heroku app by running the command
heroku create yourservername, replacingyourservernamewith a server name of your choice. -
Go to the project's
publicdirectory and in yourhost.jsandindex.jsfiles, setconst local = falseas you will be running these using a remote server. Then changeconst serverIp = 'https://yourservername.herokuapp.com';to match your Heroku server address. -
Commit these updates. In the terminal, run the command
git add -a -m "Updating for Heroku deployment". -
Next, in the terminal run the command
git push heroku master. This will push your code to the remote Heroku server. -
Open a browser window and go to
https://yourservername.herokuapp.com/host.html, replacingyourservernamewith the server name you selected in step 4. You should see a "host" screen with # players in the top left of the window and a URL displayed in the bottom left corner. Make note of this URL. -
In a second browser window, go to the aforementioned URL. You should see a "client" screen displaying a simple controller that lets you control a colored square in your "host" screen.
Custom Hosts
p5.multiplayer can be used with custom hosts as long as they implement the core functionality of setupHost() and sendData() present in p5.multiplayer.js.
For example, the host should emit a 'join' event with {name: 'host', roomId: roomId} as data, and the host should register handlers for 'hostconnect', 'clientConnect', 'clientDisconnect', and 'receiveData'.
Any additional game logic, rendering, etc. can be included beyond that.
An Unreal Engine based custom host example and template is currently in development and will be shared as soon as it is available.

Using an HTTPS Server
If needed, you can run a secure HTTPS server instead of an HTTP server (learn more about the difference here), and some applications may only work with HTTPS. For instance, TouchDesigner currently only supports Socket IO connections over HTTPS. As a note, this section is generally more applicable to local or self-administered server configurations; Glitch and Heroku automatically set up HTTPS for you when using their services to run a remote server.
In order to use an HTTPS server, you'll need an SSL certificate. To do this, open a terminal window and navigate to the project's root directory (where server.js and secureServer.js are located).
Next, follow these instructions from nodejs.org:
We need to start out with a word about SSL certificates. Speaking generally, there are two kinds of certificates: those signed by a 'Certificate Authority', or CA, and 'self-signed certificates'. A Certificate Authority is a trusted source for an SSL certificate, and using a certificate from a CA allows your users to be trust the identity of your website. In most cases, you would want to use a CA-signed certificate in a production environment - for testing purposes, however, a self-signed certicate will do just fine.
To generate a self-signed certificate, run the following in your shell:
openssl genrsa -out key.pem
openssl req -new -key key.pem -out csr.pem
openssl x509 -req -days 9999 -in csr.pem -signkey key.pem -out cert.pem
rm csr.pem
This should leave you with two files, cert.pem (the certificate) and key.pem (the private key). Put these files in the same directory as your Node.js server file. This is all you need for a SSL connection.
Once you have generated an SSL certificate, you'll follow the same instructions outlined in Getting Started, but instead of running node server.js in Step 5, you'll instead run node secureServer.js.
Please note that some browsers may block or issue a warning when pointed to an HTTPS server with a self-signed SSL certificate. For more information on this, please read here.
Support
Please use p5.multiplayer and let me know if you have any feedback!
- Do you use it in a project? What works and doesn't work?
- Do you teach it in a class? What works and doesn't work?
Any questions pertaining to this project may be communicated via Issues on the p5.multiplayer GitHub repository. Simply create a new Issue and either assign or tag me in the conversation with @L05.